Sudah lama aku tidak menulis kod. Keinginan itu kembali. 😀 . Jadi, dalam kesempatan sebelum waktu berbuka puasa ini aku cuba untuk memasang butang perkongsian Facebook, Google Plus One dan Twitter.

Lama sudah ingin buat, cuma masa dan nafsu tidak mengizinkan. Pernah membaca di blog Mr Piratz dan tanpa berlengah lagi aku terus melayari blog beliau. Dapat juga kod untuk butang-butang yang nak di pasang tu. Aku cuba pasang, copy paste kod yang ada kat blog dia dan cuba untuk mengubah CSS. Apasal tak jadi ni. haha. Rupanya baru aku perasan, ada table disitu. Aku tulis semula kod yang aku inginkan supaya sesuai dengan tema wordpress aku dan tema blogspot. Terima kasih Mr Piratz untuk kod sebab memberi aku idea untuk dikongsikan semula. 😀
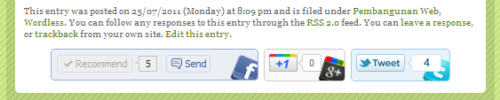
Aku pun dapat hasil yang aku inginkan. Kod-kod diubah suai mengikut selera aku dan blog ini. Jadi, aku ingin kongsi semula kod yang aku buat. Semoga berguna untuk orang lain. Langkah yang bakal aku tunjukkan ini untuk pengguna wordpress selfhost.
Langkah pertama, sila buka header.php dalam folder tema wordpress anda dan masukkan kod dibawah sebelum </head>. Ini adalah kod untuk membolehkan Google Plus One berfungsi.
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
Langkah kedua, masukkan pula kod html untuk butang sosial di mana-mana bahagian anda inginkan pada single.php.
<!-- Start Butang Sosial --> <div class="kotak-butang-sosial"> <div class="butang-sosial"> <ul> <li><div class="fb"><div class="fb-like"><div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#appId=186978054685234&xfbml=1"></script><fb:like layout="button_count" href="<?php the_permalink() ?>" action="recommend" send="true" width="220" show_faces="false" font=""></fb:like></div></div></li> <li><div class="gpone"><g:plusone size=medium></g:plusone></div></li> <li><div class="tweet"><a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script></div></li> </ul> </div> </div> <!-- End Butang Social -->
Langkah ketiga, masukkan pula kod css pada style.css
.kotak-butang-sosial {
width: 510px;
height: 40px;
margin: auto;
}
.butang-sosial{
float:left;
width:100%;
position:relative;
}
.butang-sosial ul {
left:50%;
clear:left;
float:left;
list-style:none;
margin:0;
padding:0;
position:relative;
}
.butang-sosial ul li {
display:block;
right:50%;
float:left;
list-style:none;
margin:0;
padding:0;
position:relative;
}
.fb {
background: #ECEEF5 url(https://goo.gl/9oxyW) no-repeat right bottom;
border: 1px solid #9DACCE;
padding: 6.5px;
border-radius: 4px;
width: 220px;
}
.gpone{
background: #F9F9F9 url(https://goo.gl/2UdHt) no-repeat right bottom;
border: 1px solid #CCCCCC;
margin: 0 0 0 6px;
width: 80px;
border-radius: 4px;
padding: 5px;
}
.tweet {
background: #E8F3F9 url(https://goo.gl/dtXTI) no-repeat right bottom;
border: 1px solid #A4CCE5;
margin: 0 0 0 6px;
width: 100px;
border-radius: 4px;
padding: 5px;
}
Pastikan save semua kerja anda. Tadaa.. sudah siap. Untuk blogspot pun sudah siap. Jika ada apa-apa masalah jangan malu bertanya.
Penerangan
- Aku menggunakan <ul><li></li></ul> bertujuan untuk ‘center‘kan butang kongsi tersebut. Jika anda semua inginkan butang kongsi itu berapa di kiri atau kanan, boleh remove <ul><li></li></ul> dan tambah float left atau right pada CSS.
- Anda boleh upload sendiri background images didalam folder tema wordpress anda, jika tidak mahu menggunakan url yang diberikan.
- Untuk memudahkan anda melakukan sebarang ubahan, aku sertakan fail untuk anda mencuba sendiri. Download ButangSocial.

Macam menarik gak coding ko ni.. nanti aku nak try la…
😀 cuba2 jangan tak cuba, sesuai untuk semua tema wordpress. haha..
aku nak rompak coding ko pastu tempek kat entri baru aku boleh? haha.. sebab ada banyak blogger tak dapat guna.. sebab guna table tu kot…
sila2, share je.
*mcm tak sesuai je perkataan rompak tu*
menarik, tapi tokmo pening pala dah. pasang plugin sudah. hehe
xpandai nk masuk2an coding..versi plugin ada?